많은 디스플레이는 픽셀이라는 작은 네모로 이루어져있다는 것을 아시나요?
우리가 보는 화면들은 작은 픽셀들로 이루어져 있는 것이랍니다. 픽셀의 수가 많을수록 좀 더 장면을 매끄럽고 생생하게 표현할 수 있어서 해상도를 픽셀의 숫자로 가늠했어요.
그러나 새로운 디바이스인 스마트 폰이 등장하면서 이 공식이 무너졌습니다.
TV와 컴퓨터와 같은 기기와 다르게 스마트 폰은 해상도를 위해서 더 작은 픽셀을 사용했기 때문이죠.
다양한 픽셀 크기로 인해 작업물들을 디지털 기기에 맞게 변형을 해주어야 됐습니다.
이 불편함을 해소해줄 수 있는 프로그램이 바로 피그마에요.
피그마는 픽셀단위로 작업을 하는 포토샵과 같은 프로그램과 다르게 dp단위인 벡터기반의 새로운 UX/UI 툴입니다.
피그마는 사이즈를 변형하기 간편하기 때문에 인터페이스를 빠르게 또 더욱 정확하게 만들 수 있어요.
이밖에도 무료 서비스, 디자이너와 개발자와의 원활한 소통, 실시간 저장 등등 인터페이스를 만드는 데 적합한 장점을 많이 가지고 있습니다. 그렇기에 피그마는 전세계에서 가장 많이 활용하고 있는 툴이고 필수적으로 알아야 하는 툴입니다.
서론이 너무 길었네요. 오늘은 이 피그마를 통해서 여러가지를 만들어보겠습니다. Let's do it~~

오늘의 주제
1. 도형툴 + 패스파인더 기능을 이용하여
피그마 아이콘 만들기
2. 오토 레이아웃 기능을 응용하여 UI Card Design 예시 만들기
3. 배리언트 기능을 응용하여 Tab bar 만들기
1. 도형툴 + 패스파인더 기능을 이용하여 피그마 아이콘 만들기
도형툴은 도형을 그려넣을 수 있는 툴이고 패스파인더는 그 도형을 합치거나, 분리할 수 있는 기능입니다.
도형툴과 패스파인더 기능은 어도비의 일러스트레이터와 유사하기 때문에 일러스트레이터나 포톳샵이 가능하신 분들은 쉽게 사용하실 수 있어요.

이렇게 피그마 아이콘을 만들었는데요. 도형 툴에 있는 원과 사각형과 패스파인더를 통해서 아주 쉽게 만들 수 있었습니다.
혹시 어떻게 만들었는지 궁금한 분이 계시다면 댓글로 써주시길 바랍니다. 그러면 만드는 법에 대한 글을 또 써보겠습니다.
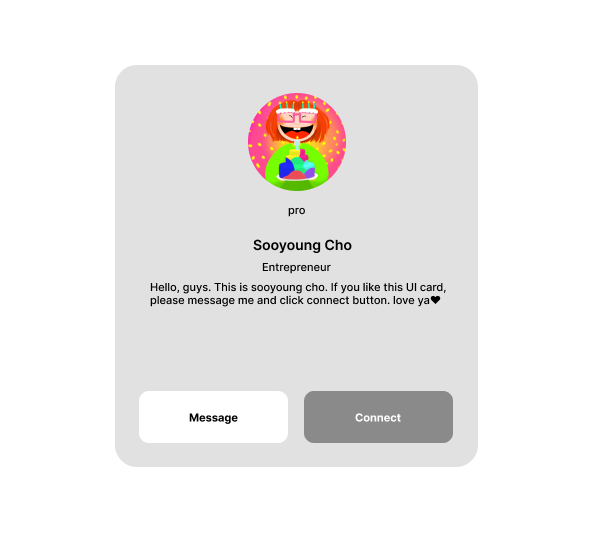
2. 오토 레이아웃 기능을 응용하여 UI Card Design 예시 만들기
오토 레이아웃은 텍스트와 레이아웃간의 규칙을 생성하는 것이라고 볼 수 있습니다.
버튼을 만들어서 아래 텍스트를 삽일할 때, 오토 레이아웃을 적용한다면 자동적으로 텍스트에 맞게 모양이 변형됩니다.
적용하지 않은 일반 버튼은 크기와 비율 등을 따로 조절해야 하죠.
이렇게 오토레이 아웃을 적용하면 훨씬 간편하게 오브젝트를 조절하고 만들수 있어요.
오토 레이아웃 등록하기: 오토 레이아웃하고 싶은 개체 선택- 우클릭 후 add auto layout 선택
오토 레이아웃으로 등록한 개체는 우측 Auto layout 패널에서 정렬, 안쪽 간격, 좌우 패딩값, 상하 패딩값, 정렬 위치 등의 설정이 가능합니다.

오토 레이아웃 기능으로 버튼을 만드는 데 사용해봤습니다. 오토 레이아웃 기능을 사용하니 똑같은 오브젝트를 만드는 것이 쉽네요. ㅎㅎ
3. 배리언트 기능을 응용하여 Tab bar 만들기
베리언트는 말그대로 '변형'을 할 수 있는 기능입니다. 개체에 규칙을 적용시켜서 개체를 변형해줄 수 있는 기능이에요.
베이언트를 하기 전에 조건이 있다면 개체들이 꼭 마스터 컴포넌트여야 합니다.
베리언트를 활성화하게 되면 properties 패널일 나타나는데, 패널을 통해서 규칙을 만들 수 있습니다.

'창업 부트 캠프' 카테고리의 다른 글
| [11/29] 11기 블로그 챌린지 #27 (0) | 2022.11.30 |
|---|---|
| 블로그 챌린지 (0) | 2022.11.29 |
| [11/14] 11기 블로그 챌린지 #16~17 (0) | 2022.11.16 |
| 11기 블로그 챌린지 #14- 12블록 테크닉 강의 최종 리뷰 (0) | 2022.11.11 |
| 11기 블로그 챌린지 #13 (feat. 와디즈 펀딩) (0) | 2022.11.10 |



